Chuyển đổi S-Cart thành một website tin tức
S-Cart không chỉ giúp cá nhân, doanh nghiệp xây dựng một website thương mại điện tử mạnh mẽ, chúng tôi còn hỗ trợ người dùng dễ dàng chuyển đổi S-Cart thành một website tin tức, một cổng thông tin điện cho doanh nghiệp.
Kể từ phiên bản 6.7.2, việc chuyển đổi S-Cart thành một website tin tức dễ dàng hơn bao giờ hết.
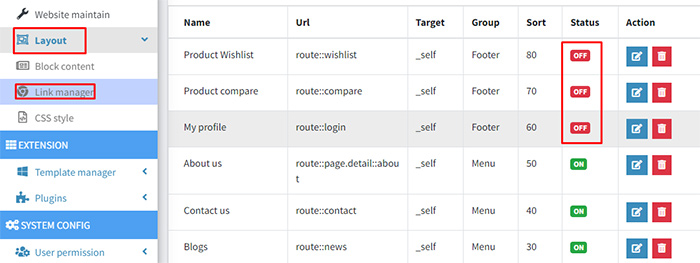
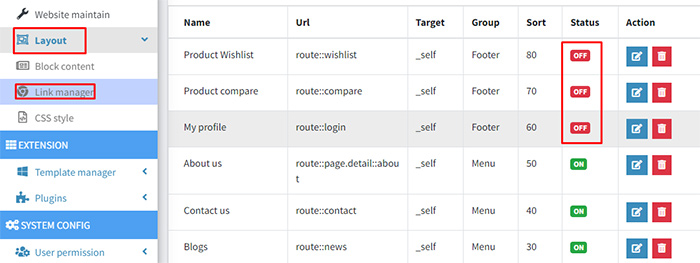
Bước 1: Ẩn toàn bộ các liên kết liên quan tới ecommerce
Truy cập Admin -> Layout -> Link manager

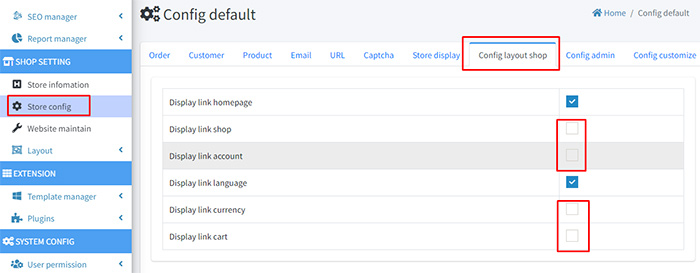
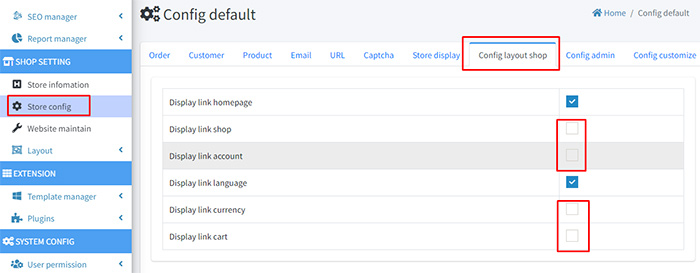
Bước 2: Ẩn toàn bộ các button liên quan tới ecommerce
Truy cập Shop setting -> Store config -> Tab config layout shop

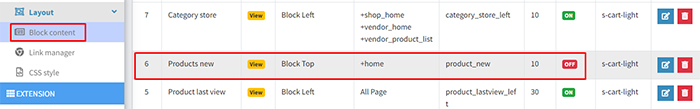
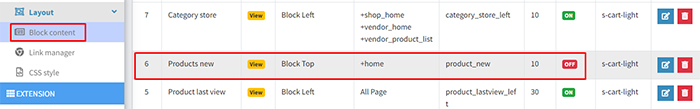
Bước 3: Ẩn toàn bộ các block liên quan tới ecommerce
Truy cập Layout -> Block content

Bước 4: Tạo block nội dung cho trang chủ
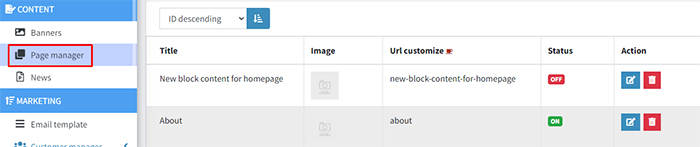
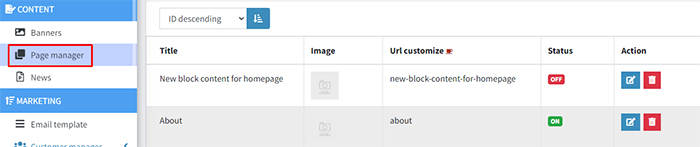
4.1. Tạo trang nội dung
Truy cập Content -> Page manager -> Create new a page

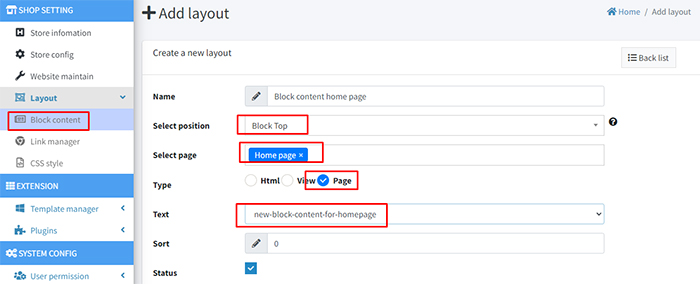
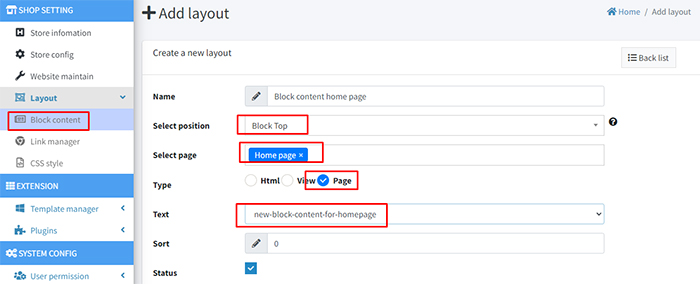
4.2. Tạo block nội dung cho trang chủ
Truy cập Layout -> Block content
Tạo Block mới:
- Vị trí "Block Top"
- Page: Trang chủ
- Type: "Page"
- Text: Chọn page mới tạo ở 4.1

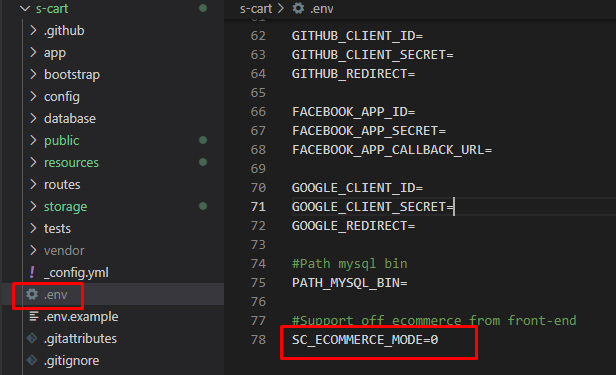
Bước 5: Tắt toàn bộ các route liên quan tới ecommerce
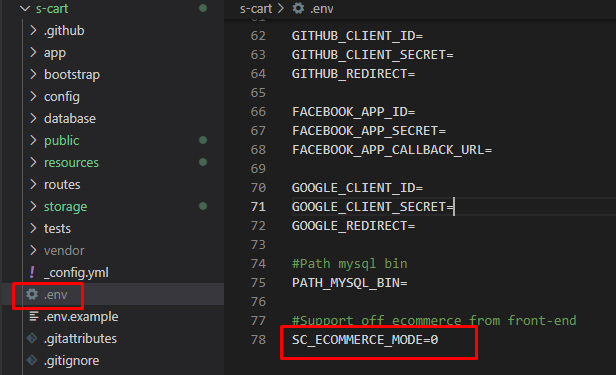
Trong file .env, set giá trị SC_ECOMMERCE_MODE=0
Việc thay đổi cấu hình này sẽ vô hiệu hóa toàn bộ các đường dẫn liên quan tới ecommcer ở front-end (các link về sản phẩm, giỏ hàng.. sẽ báo 404)

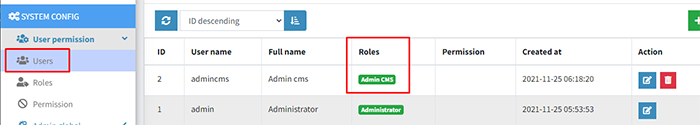
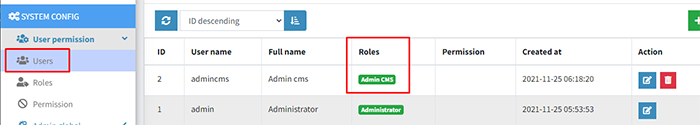
Bước 6: Tạo tài khoản admin cms
Tạo tài khoản mới, có Role là "Admin CMS".
Lưu ý: role này chỉ tạo sẵn trong S-Cart 6.7.2

Video hướng dẫn:
Kể từ phiên bản 6.7.2, việc chuyển đổi S-Cart thành một website tin tức dễ dàng hơn bao giờ hết.
Bước 1: Ẩn toàn bộ các liên kết liên quan tới ecommerce
Truy cập Admin -> Layout -> Link manager

Bước 2: Ẩn toàn bộ các button liên quan tới ecommerce
Truy cập Shop setting -> Store config -> Tab config layout shop

Bước 3: Ẩn toàn bộ các block liên quan tới ecommerce
Truy cập Layout -> Block content

Bước 4: Tạo block nội dung cho trang chủ
4.1. Tạo trang nội dung
Truy cập Content -> Page manager -> Create new a page

4.2. Tạo block nội dung cho trang chủ
Truy cập Layout -> Block content
Tạo Block mới:
- Vị trí "Block Top"
- Page: Trang chủ
- Type: "Page"
- Text: Chọn page mới tạo ở 4.1

Bước 5: Tắt toàn bộ các route liên quan tới ecommerce
Trong file .env, set giá trị SC_ECOMMERCE_MODE=0
Việc thay đổi cấu hình này sẽ vô hiệu hóa toàn bộ các đường dẫn liên quan tới ecommcer ở front-end (các link về sản phẩm, giỏ hàng.. sẽ báo 404)

Bước 6: Tạo tài khoản admin cms
Tạo tài khoản mới, có Role là "Admin CMS".
Lưu ý: role này chỉ tạo sẵn trong S-Cart 6.7.2

Kể từ S-Cart 8.1, khi cài đặt, bạn có thể lựa chọn S-Cart hoạt động như một CMS.
Video hướng dẫn:
Bài viết liên quan
- Sao lưu & phục hồi
- Dòng lệnh trong S-Cart
- Tự tạo các hàm riêng
- Cấu hình validation
- Tùy chỉnh router
- Tùy chỉnh controller
- Các hàm helper của S-Cart
- Hướng dẫn tùy chỉnh trang chủ
- Tùy chỉnh trang dashboard admin
- Tùy chỉnh các hàm helper
- Vô hiệu hóa các chức năng website bán hàng
- Trường dữ liệu tùy chỉnh trong S-Cart
- Quan hệ dữ liệu trong S-Cart
- Tùy chỉnh trang tìm kiếm
Tài liệu mới nhất
- Hướng dẫn nâng cấp 2024-03-24
- Tùy chỉnh trang tìm kiếm 2023-08-02
- Chức năng tạo mã giảm giá (coupon) 2023-05-14
- Hướng dẫn nâng cấp 2023-11-23
- Quan hệ dữ liệu trong S-Cart 2023-02-05
 English
English
 Tiếng Việt
Tiếng Việt

